検証したいこと

おかしいですね。

どうしましたか?

矢印キーを押したときにスプライトがその方向に動くプログラムを作ったのですが、カクカクして滑らかに移動してくれません。

そうなのですね。それは「キーリピート機能」のせいかもしれません。一緒に確かめてみましょう!
キーリピート機能とは
キーを押したままにしたときに、連続的にそのキーが繰り返し入力されたように扱うしくみ。一般的には、キーが押し下げられてから、キー・リピート処理が開始されるまでの間隔と、リピート間隔(連続的にキー入力を発生させる際の時間間隔)を設定できる。
@IT「キー・リピート (key repeat)」
キーリピート機能の働きを確認する
word やメモ帳など、文字が入力できるアプリを起動します。どのキーでも構いません。キーを5秒間ほど押し続けてみましょう。
キーを押し続けたときに、連続して文字が入力されると思います。この仕組みのことを「キーリピート機能」と言います。

次の動画をみて、キーリピート機能の働きを確認してみましょう
キーが押されると、最初の一文字目が入力されます。その後、少し時間を空けてから二文字目以降が連続して入力されることが確認できます。
このように、一文字目と二文字目が入力されるまでの間にわずかですが空白の時間が発生するため、スプライトが滑らかに動かないことがあります。
しかし、スクリプトを工夫すれば滑らかに動かすことができます。次の章を確認してみましょう。
滑らかに動くスクリプト
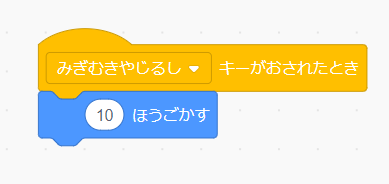
NGパターン
キーボードの「キーが押されたとき」のイベントを使うと、キーリピート機能が働きます。そのため、一歩目の移動と二歩目の移動の間に空白の時間ができてしまい、滑らかに移動することができません。

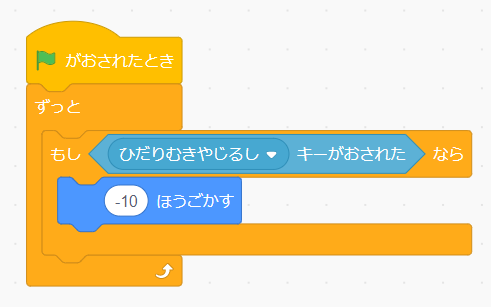
OKパターン
キーボードの「キー入力」を常に監視するスクリプトにしてみましょう。このようなスクリプトにすると、キーが押されている間は移動する、という命令になるのでスプライトを滑らかに動かすことができます。

まとめ

キーの入力をずっと監視することが大事なんですね!

はい、そうです!矢印キー以外にも、アルファベットのキーの入力なども監視できますよ。アクションゲームやシューティングゲームなどを作るときは、スプライトが滑らかに動いてほしい場面がありそうですね。

今回作成した作品はスクラッチ上で共有しています。コードの中を見たり、リミックスしてみてください。




コメント