今日のポイント
- なめらかで自然なジャンプは、移動する距離を変化させて作る
完成した作品を見る
初めの3回のジャンプは簡単に作ることができるのですが、カクカクとぎこちなくジャンプします。4~6回目のジャンプは連続した動きをするなめらかなジャンプをしますが、作るのが少し難しいです。
どちらの方法でも作れるようにトライしてみよう!
簡単なジャンプの作り方
プログラミングの流れ
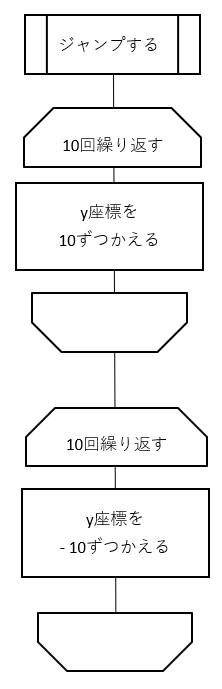
フローチャートを使ってプログラミングの流れを示します。

プログラミングする
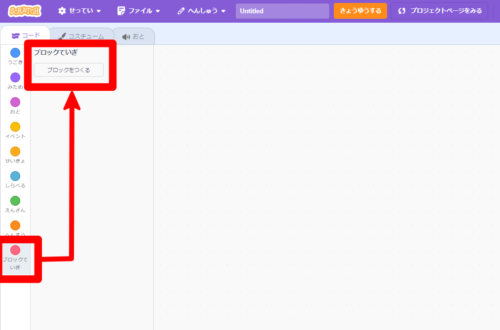
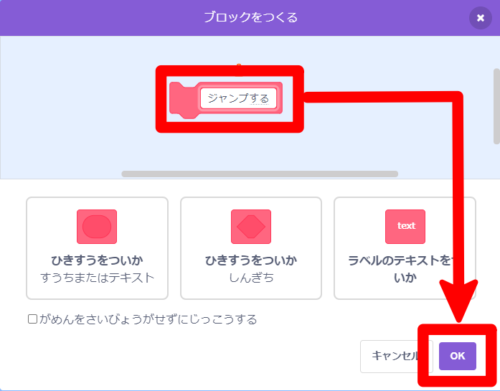
STEP①:ブロック定義を作る
「ジャンプする」というブロック定義を作ります。
STEP②:「ジャンプする」のプログラミング
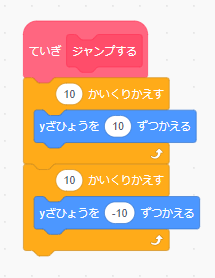
フローチャートを見ながらプログラムを作成してみましょう。下図のようになると思います。

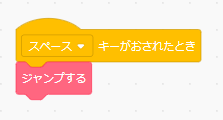
STEP③:「スペース」キーが押されたときにジャンプする
ここまでできれば、「ジャンプ」のプログラミングの完成です。「スペース」キーを押して、ジャンプするか確かめてみよう。

なめらかジャンプの作り方
プログラミングの流れ
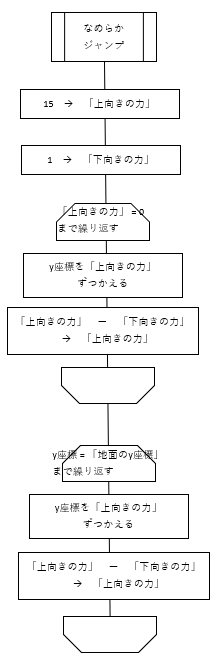
フローチャートを使ってプログラミングの流れを示します。

プログラミングする
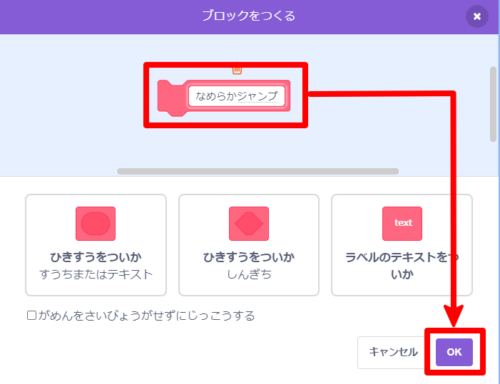
STEP①:ブロック定義を作る
「なめらかジャンプ」というブロック定義を作ります。
STEP②:「なめらかジャンプ」のプログラミング
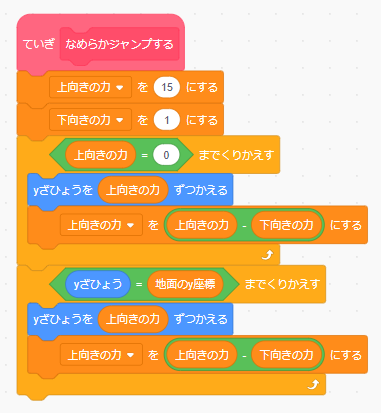
フローチャートを見ながらプログラムを作成してみましょう。下図のようになると思います。

STEP③:「上向き矢印」キーが押されたときにジャンプする
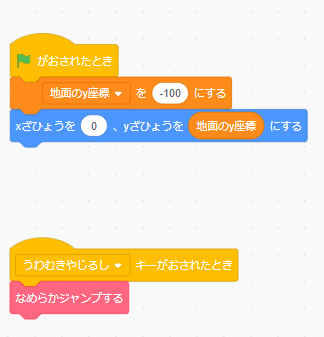
「緑の旗が押されたとき」、このプログラムの初期値(地面のy座標の値)をセットします。「上向き矢印」キーを押すとどうなりましたか?最初に作った「ジャンプする」と動きを比べてみましょう。

まとめ
なめらかにジャンプする仕組みは、カクカクとジャンプするものとどう違うのでしょうか。
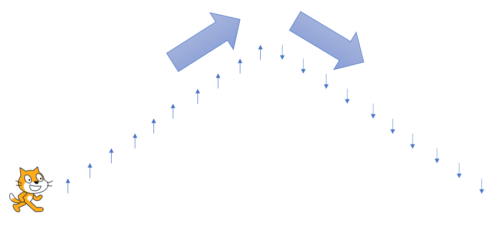
下図のように、ジャンプしたときにいつも同じ距離だけ移動するように作ると、カクカクとジャンプするようになります。直線的な動きになります。

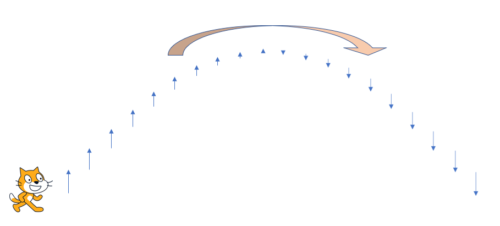
次に、なめらかにジャンプする様子を下図に示します。ジャンプのてっぺん付近では、移動する距離が少なくなっています。また、落ちていくにつれて移動する距離が伸びていっています。前の図と異なり、曲線的になっているのがわかると思います。

このように、移動する距離を変化させることでなめらかで自然なジャンプをプログラミングすることができます。

サトシ先生
今回作成した作品はこちらです。







コメント