
サトシ先生
オープニング画面を作っていきたいと思います。事前に、基本のプログラムを作成し、コピーを作成しておきましょう。

サトシ先生
完成した作品はスクラッチ上に共有しています。コードの中を見たり、リミックスしてみてください。
作りたいもの
動画で確認
設計書(作りたいものを文字で表現)で確認
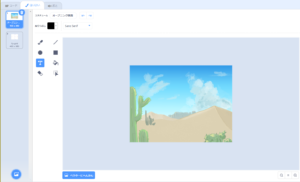
①オープニング画面の背景を用意する
必須ではありませんが、
オープニング画面用の背景を用意すると
よりかっこいい作品になると思います。
②スプライトで、タイトルを用意する
タイトルを、背景に書き込んでもいいですが、
ここでは、スプライトを使ってタイトルを表示します。
オープニング画面を、背景とスプライトに分けるメリットは、
修正が楽になるからです。
例えば、背景を変更したいときは背景を、
タイトルを変更したいときはスプライトを変更するという形になります。
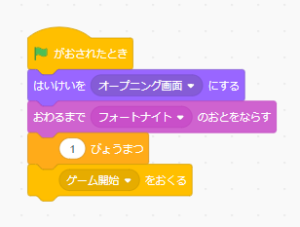
③「みどりのはた」をクリックすると、オープニング画面が表示される
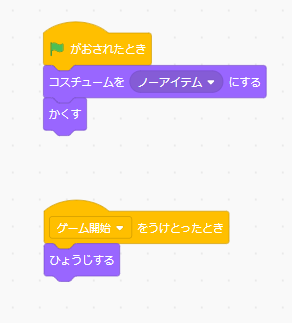
キャラクターや照準は、見えないようにします。
④オープニング画面を表示後、ゲームが始まる
キャラクターや照準を、見えるようにします。
また、背景をゲームの画面に変更します。
プログラミングの手順
- 【STEP1】
- 【STEP2】
- 【STEP3】
- 【STEP4】
まとめ

サトシ先生
メッセージを使う必要があるので、最初は難しく感じるかもしれませんね。

シロクマ生徒
実際にゲームをしながらどこがおかしいのか確かめられるので、楽しみながらできました!
シロクマ生徒のように、楽しみながらゲームを作っていくことが
プログラミング上達のコツだと思います。
難しいと感じたら、「しつもんする」から
何でも聞いてみてくださいね。













コメント