
シロクマ生徒
ついにマリオを作るんですね!

サトシ先生
はい!「マリオ」と言えばテレビゲームの代名詞といえるぐらい有名ですからね!ぜひチャレンジしてみましょう♪
今日のポイント
- マリオを滑らかに移動させる
- 「ブロック定義」を使って、スクリプトを見やすくする
完成した作品を確認
動きを動画で確認する
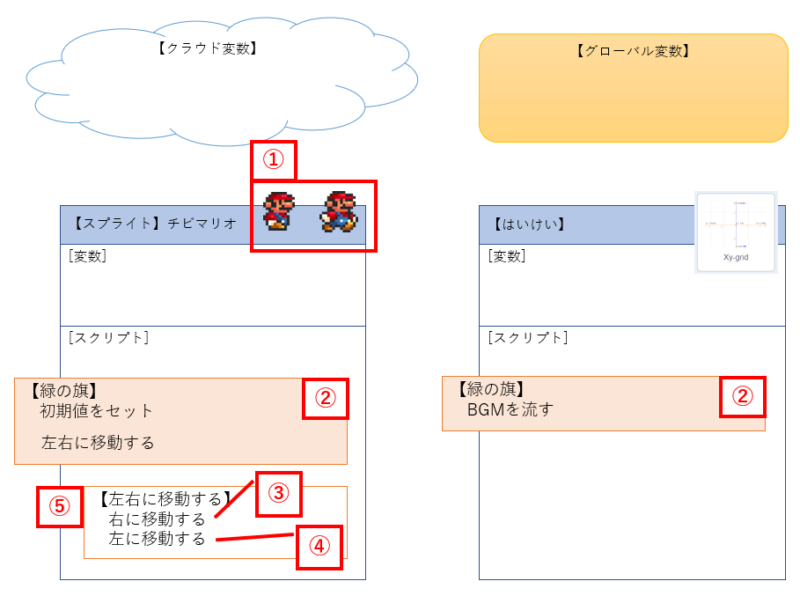
コードを確認する
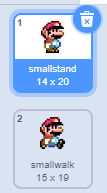
①:チビマリオ
コスチューム
「立っているマリオ」と「歩いているマリオ」の2つのコスチュームを使って、左右の移動を表現します。

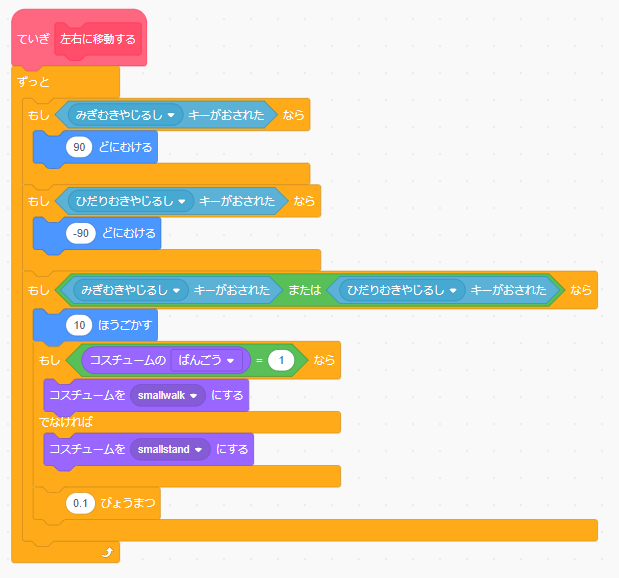
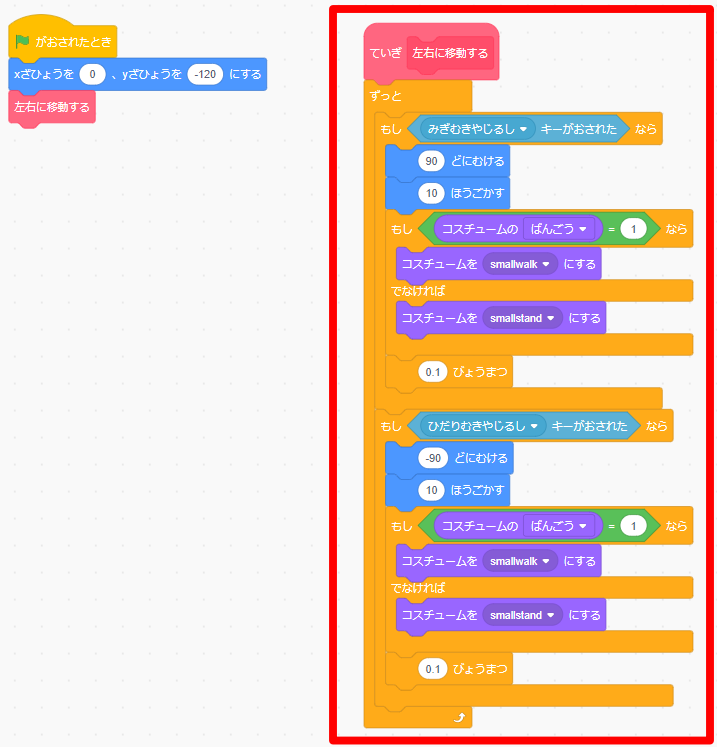
スクリプト
「緑の旗」が押されたとき、マリオの位置やコスチュームなどの初期設定をします。

「ずっと」ブロックを使用して、キー入力を監視します。また、ブロック定義などを使って、スクリプトを見やすくしています。

プログラミングの手順
動画の解説をみる
テキストの解説をみる

STEP①:リミックスする
次の作品をリミックスします。
STEP②:ゲームの初期設定をする(緑の旗がおされたとき)
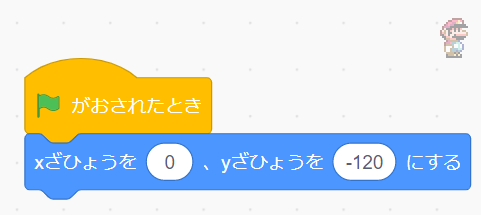
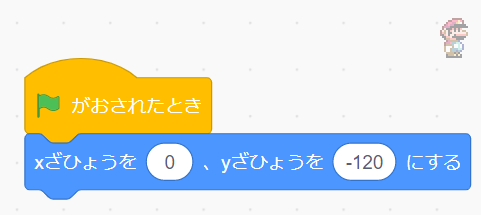
マリオの位置を設定します。


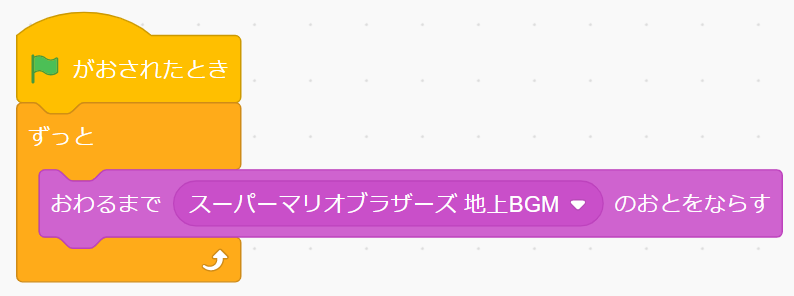
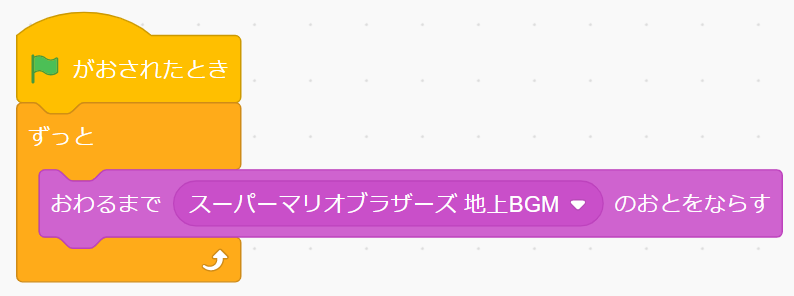
BGMが流れるようにします。


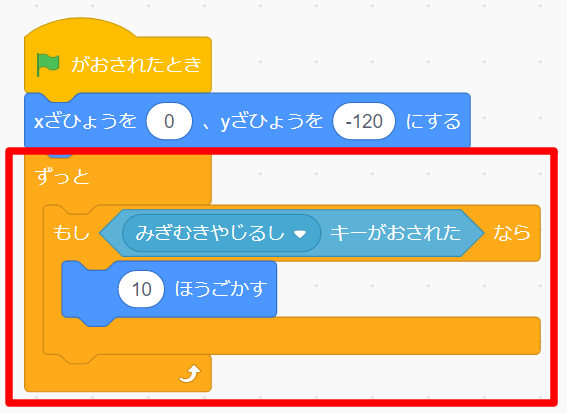
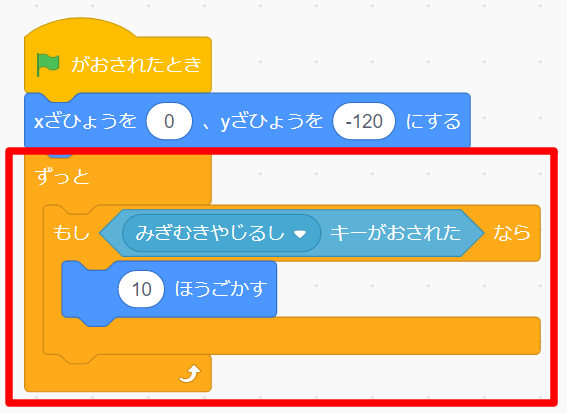
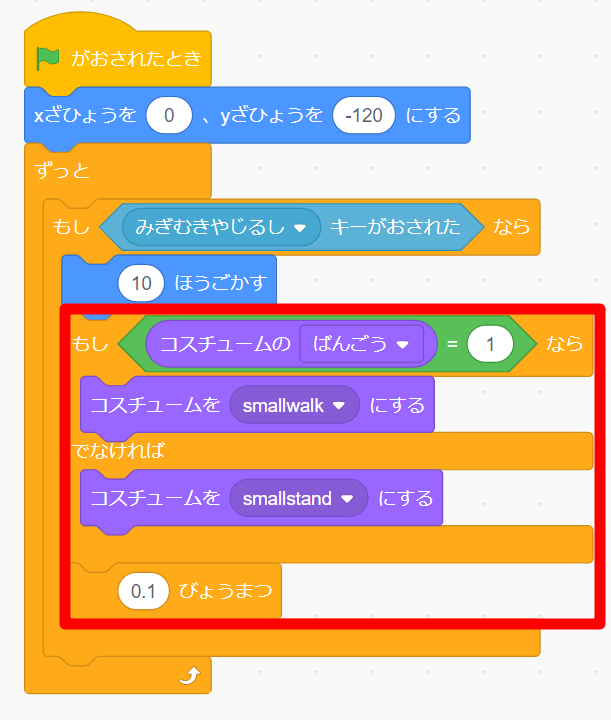
STEP③:右矢印キーが押されたときに、右に進むようにします
マリオを滑らかに移動させるために、「ずっと」ブロックを使用してキーボードの入力を監視します。滑らかに動かすための方法は、次の記事が参考になります。


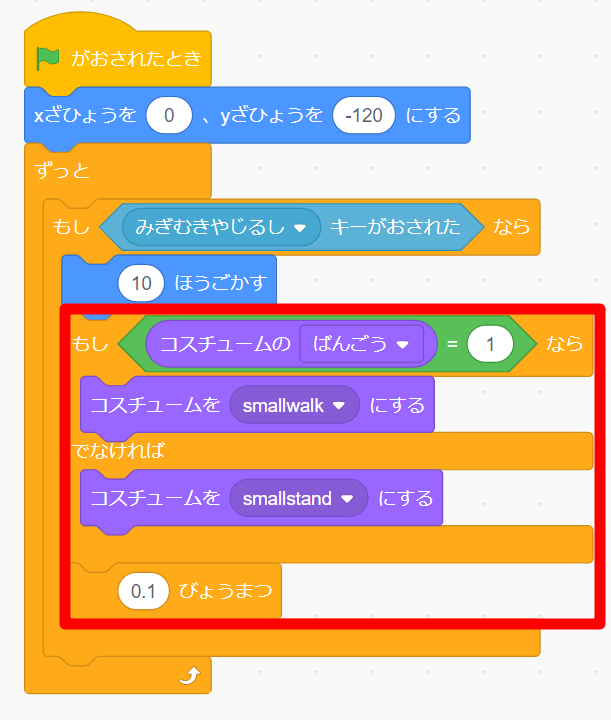
コスチュームを変えることで、歩くアニメーションを表現します。


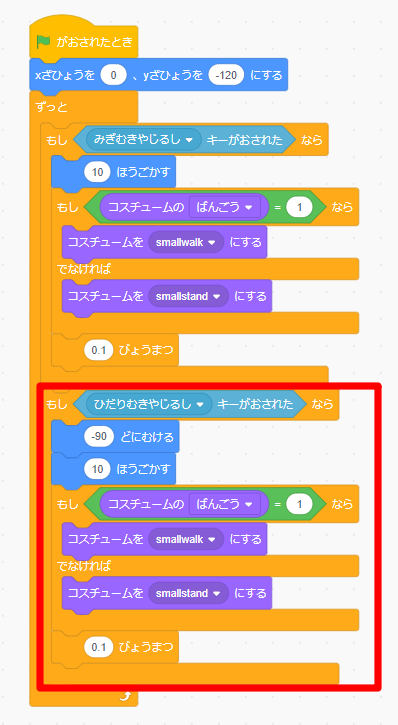
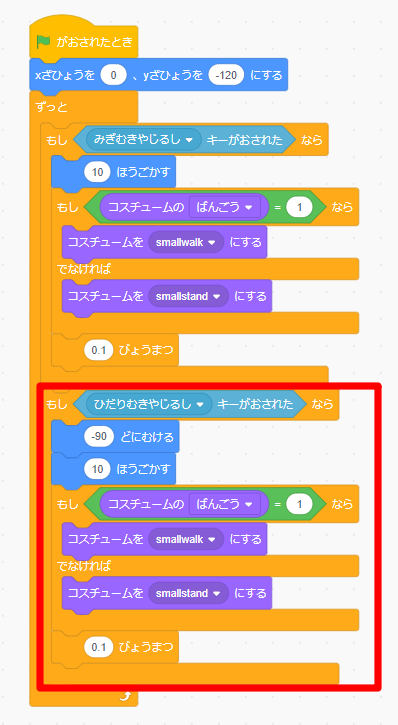
STEP④:左矢印キーが押されたときに、左に進むようにします
マリオが滑らかに移動するように、「ずっと」ブロックを使ってキー入力を監視します。
コスチュームを変えることで、歩くアニメーションを表現します。
「●度に向ける」ブロックを使って、画像の向きを変えます。


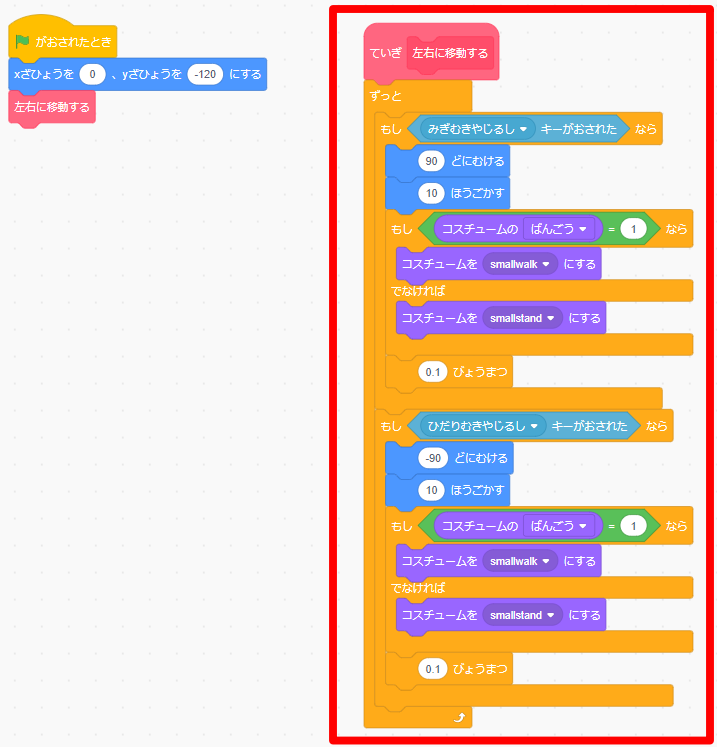
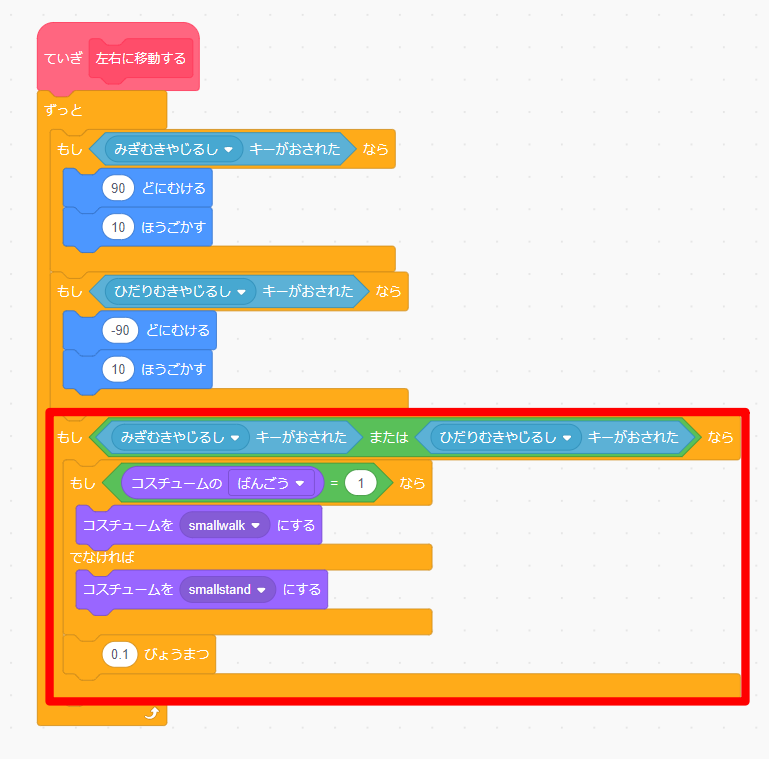
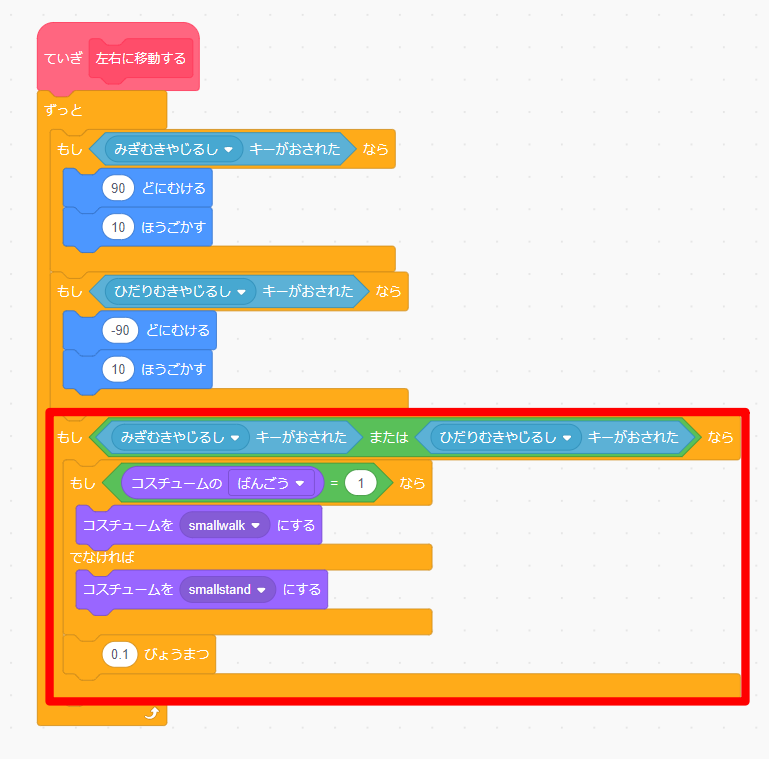
STEP⑤:スクリプトを見やすくします
左右に移動する、という処理をブロック定義を使って1つにまとめます。


共通する処理があるので、1つにまとめられるか検討します。


まとめ


シロクマ生徒
今日の説明は前回までの説明より分かりやすかったです(「フォートナイトの作り方」のこと)!


サトシ先生
はい、説明の仕方を少し工夫してみました。まだ分かりにくいところはありますか?どういった説明がわかりやすいか思いついた方は、「しつもん」ページから教えてくださいね!
今日のポイントのおさらい
- マリオを滑らかに移動させる
「ずっと」ブロックを使って、キー入力を監視します - 「ブロック定義」を使って、スクリプトを見やすくする
まとまりのある処理(今回だと「左右に移動する」処理)は、ブロック定義で1つにまとめます





コメント