今日のポイント
- 画像を読み込んだり、手書きしたりして、コースを作成する
- 重力(地面に落ちる力)をプログラミングする
完成した作品を確認
プログラミングの手順
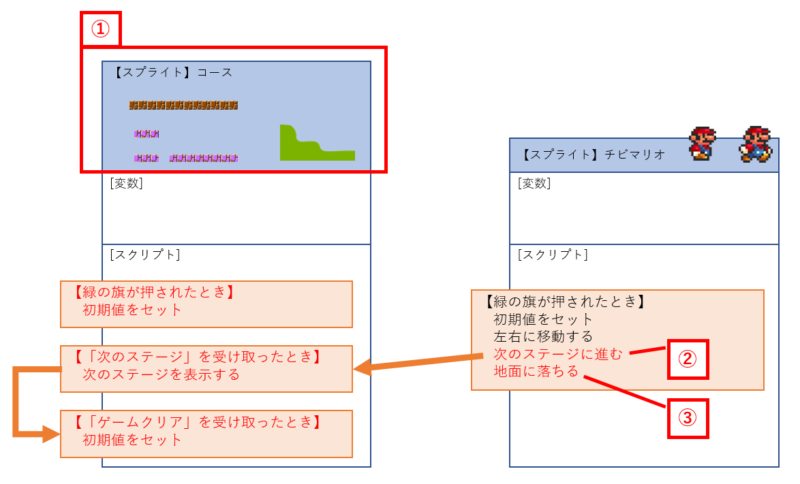
作成する順番(全体像)

準備:リミックスする
まずは、次の作品「#1左右に移動する」をリミックスします。マリオが、右や左に移動できます。
STEP①:コースのコスチュームを作成する
下図の地面ブロック(ファイル名:ground.png)をダウンロードして、スクラッチにアップロードします。

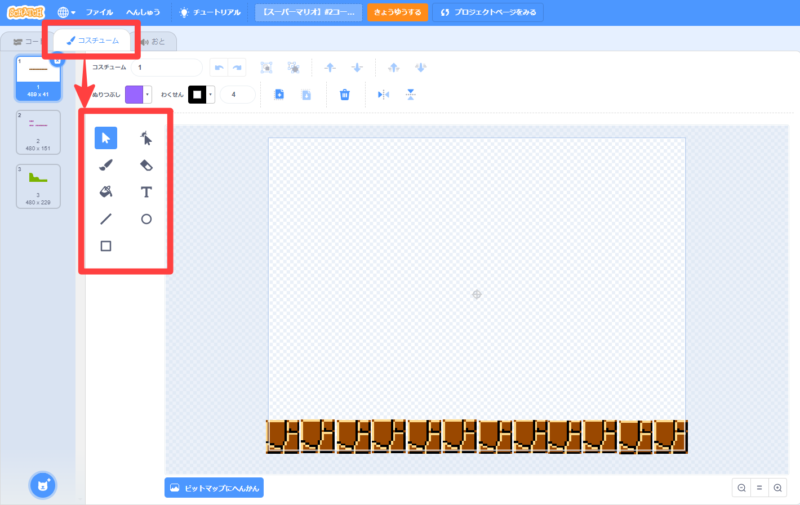
下図のように、スプライトの「コスチューム」タブをクリックすると、コスチュームを編集する画面が表示されます。画面内にある描画ツール(ペンや消しゴム、塗りつぶし、など)を使って、コースを作成します。

STEP②:次のステージに進めるようにする
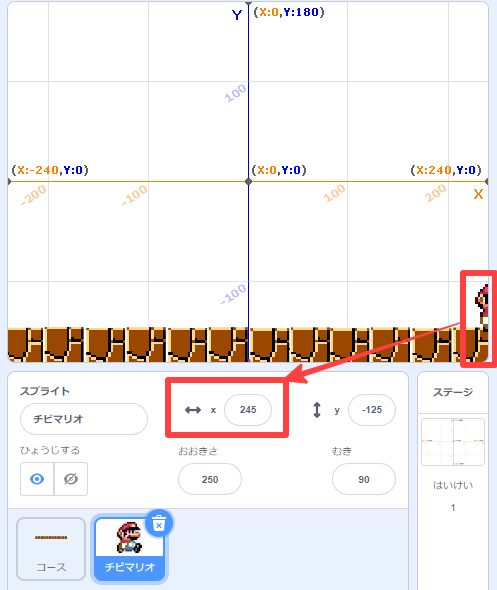
マリオが右端まで移動したときの、x座標を確認します。下図の場合、「245」です。

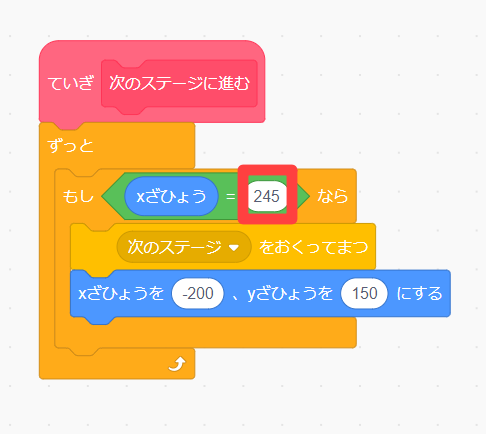
マリオが右端まで移動したときに、次のステージに進めるようにプログラミングします。下図の赤枠内の値には、先ほど確認したマリオが右端に移動したときのx座標を入力します。また、次のステージを表示するために、スプライト「コース」にメッセージを送る必要があります。

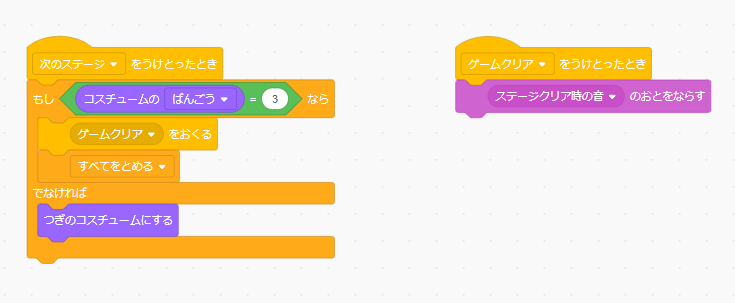
スプライト「コース」に、メッセージ「次のステージ」を受け取ったときのプログラムを書きます。ブロック「つぎのコスチュームにする」を使うことで、次のステージを表示します。コースは3つまでしか作っていないので、最後のコースまで進んだ時は「ゲームクリア」とします。

ゲームクリア時の音を用意しています。左のリンクからダウンロードして使ってください(ファイル名:stage_clear.wav)。
STEP③:マリオが空中にいるときは、地面に落ちるようにする
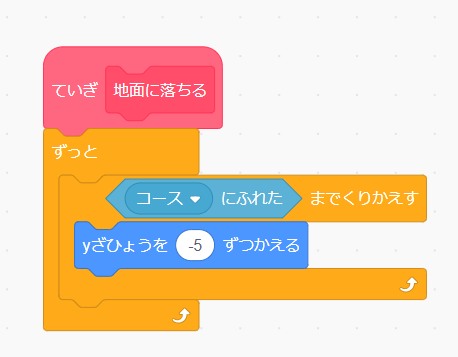
コースに触れるまで(地面に着地するまで)、マリオが下に落ちていくようにします。

空中にいるとき、マリオは地面に向かって落ちていきます。これは「重力」といって、地面の方向に引き付けられる力のことです。本物の「重力」をプログラミングするのは難しい(高校の物理で習います)ので、今回は簡単に考えるようにしています。
まとめ
今日のポイントのおさらい
- 画像を読み込んだり、手書きしたりして、コースを作成する
- 重力(地面に落ちる力)をプログラミングする

サトシ先生
今回作成した作品はこちらです。




コメント